Made with by Daniela in San Francisco Bay Area, Califronia.
Verdigris Quick Start Guide
A time-saving solution
Verdigris System combines hardware, artificial intelligence, and software to deliver differentiated insights about building operations and energy consumption. Sounds cool? It is. Verdigris’ award-winning hardware is industrially designed to install on an electrical panel. But how do you educate installers quickly when the manual is dozens of pages and printed text? I developed this adaptive Quick Start Guide to curate the information installers need as they need it.
- Product Design +
- UI Design +
- SVG Animation +
Original Problem
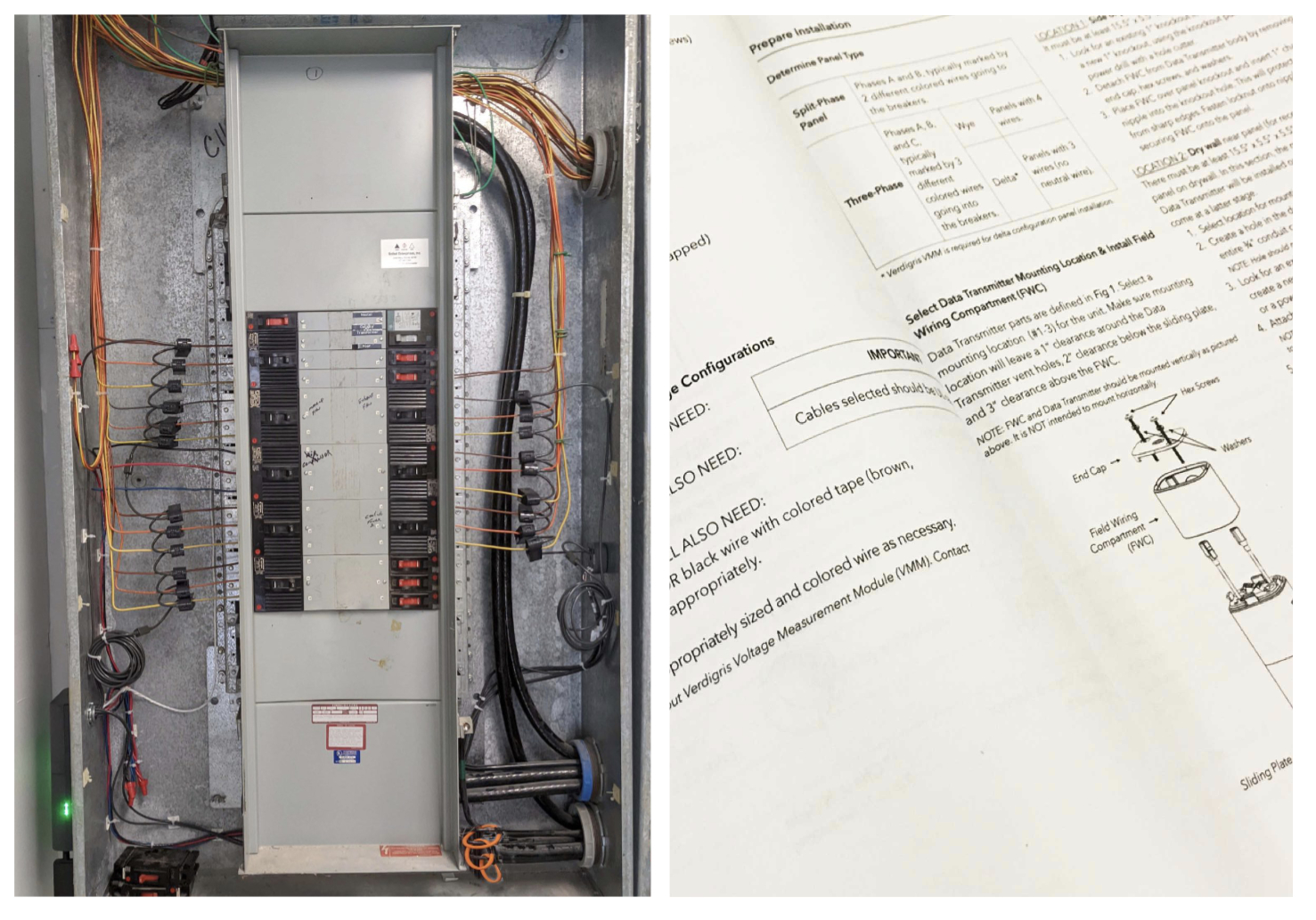
The Verdigris System's installation process is a little bit tricky. The installation path will be various according to the panel status, like high-voltage or low-voltage, 3-phase panel or split-phase panel, and the usage of color wires will be different too based on different countries and areas.
The installation manual includes dozens of pages with full text. It's pretty hard to read in a typical (dark or maybe messy) installation environment, even as a professional electrician will be confused on this complicated installation process. Reading the manual to complete Verdigris System installation was kind of an impossible task.

Goal and Objective
One of the biggest problems facing the proliferation of submetering solutions today is the hidden total cost of ownership in installation. Our goal is making the installation under an hour.
Installation manuals are static technical documents meant to comprehensively provide assistance to the reader. When you’re trying to simplify something that works in a live electrical environment, it’s not always as easy as deciding which content stays and goes. What if installation guides could be adaptive to your installation environment and only showed you the information you needed to progress?
I designed an adaptive Quick Start Guide to curate the information installers need as they need it. The Quick Start Guide is contextually aware of the installation environment. Each next step presented builds on minimal input from the installer to generate a smart installation document. I developed the guide using SVG graphics. It provides greater user accessibility and meets the needs of our incremental design and development methodology.
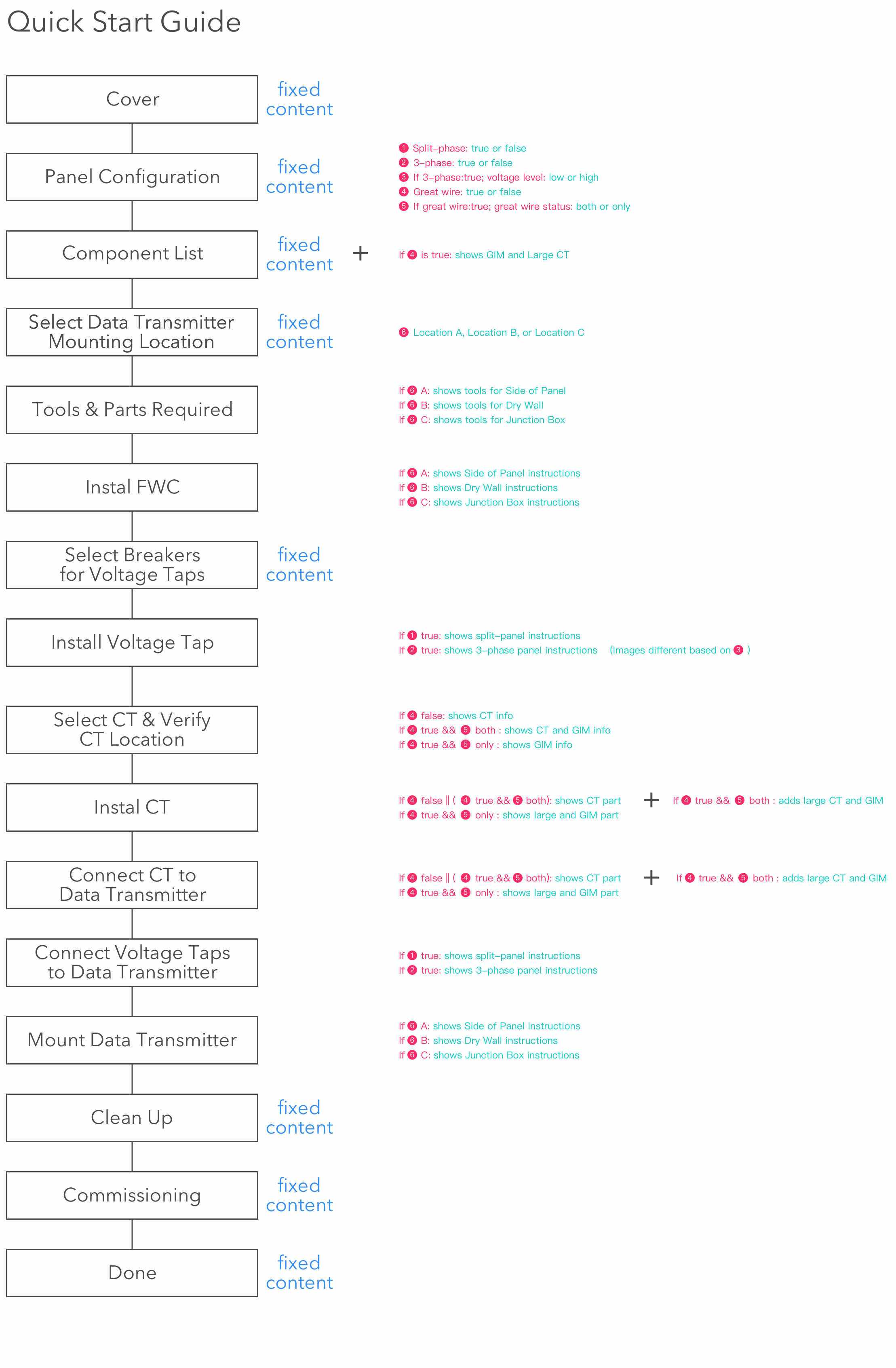
Flowchart
I interviewed a lot of electricians, and had so many rounds of meetings with our hardware engineers. According to the requirments, I designed the user flow chart.

SVG Animation
There are many images and animations in the Quick Start Guide, except designing for next-generation high-resolution screens, I also hoped to use CSS and Javascript to control these graphic elements. So, SVG is my best solution.
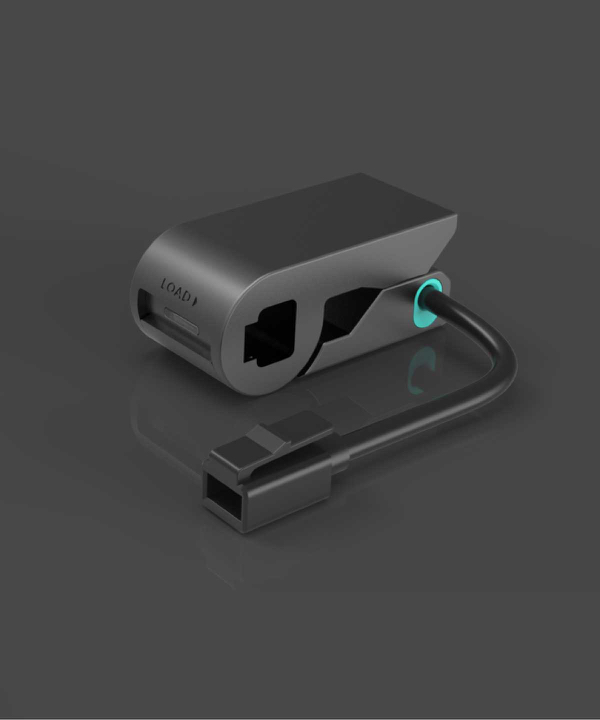
The Smart Circuit Translator (shown in the image) is a part of Verdigris System, it looks like a clamp, and needs to be clamped on the circuit in the electrical panel. As I know, nobody knows how to open this “clamp” in the first view, I thought if I could use animation to show installers how to open this “clamp”, that will make installers' life easier.

Besides move, scale, and animations along with the path, I studied that SVG can also play such like complicated movie-looking animations (I learned it from the book SVG Animations, by Sarah Drasner).
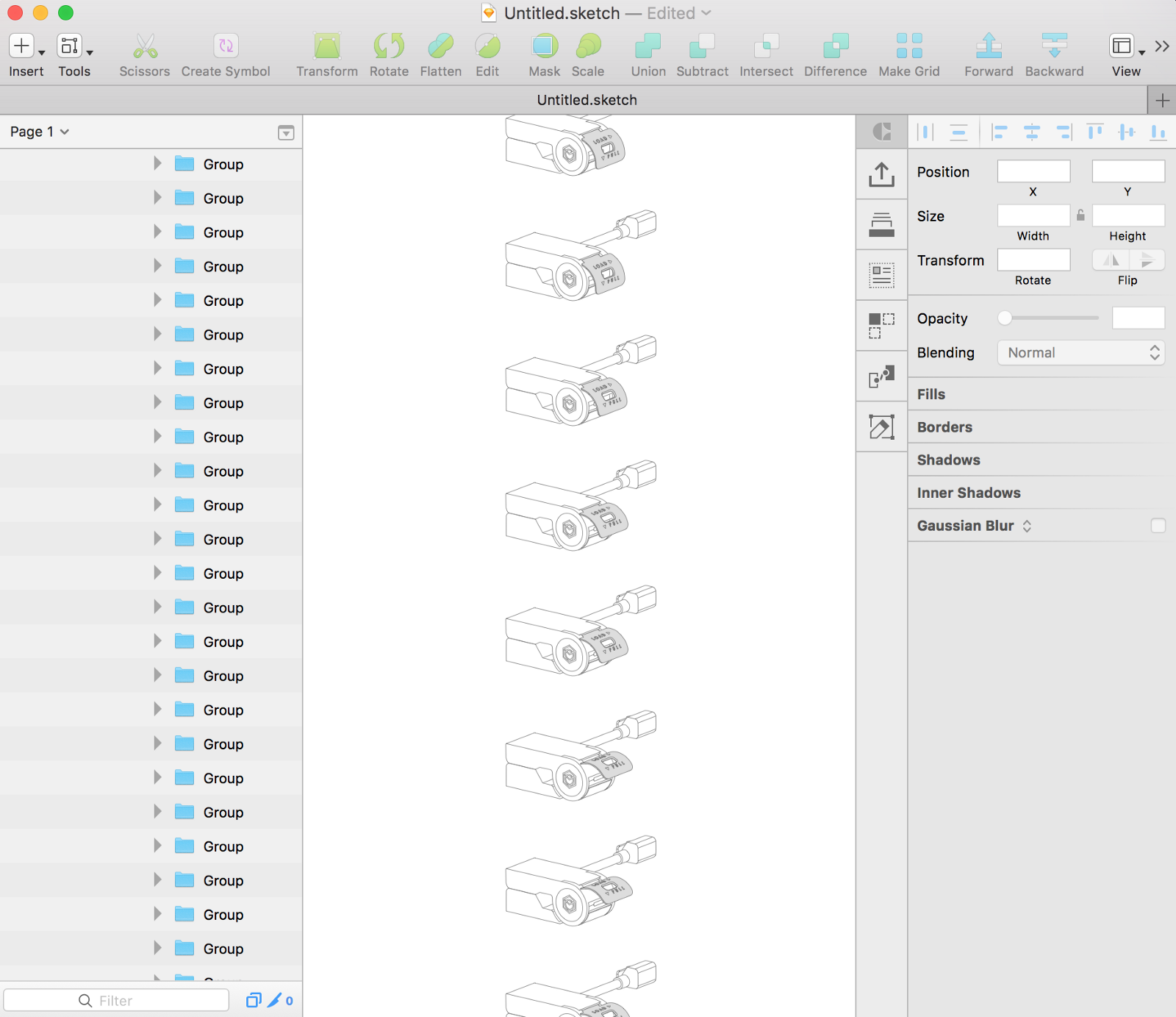
First of all, I estimated to use 1.5 seconds to present this animation, according to 24fps, it needs 36 frames in total, and because of “shooting on two” method, I only need to draw 18 frames and copy each one.
I drew the frame sequence in Sketch and exported the group as the SVG format. Then I was able to control the animation in CSS code.

My Role
In this project, I was responsible for Product Design, User Research, Illustration, UI design, SVG Animation, HTML+CSS Prototyping, and Usability Testing.